\(x=0\)のとき、\(y=1\)です。
こんな風に、きれいな数式がWordPressで簡単に書けます。
今回ご紹介するのは、WordPressのGutenbergエディタと、MathJax-LaTeXプラグインを使った方法。
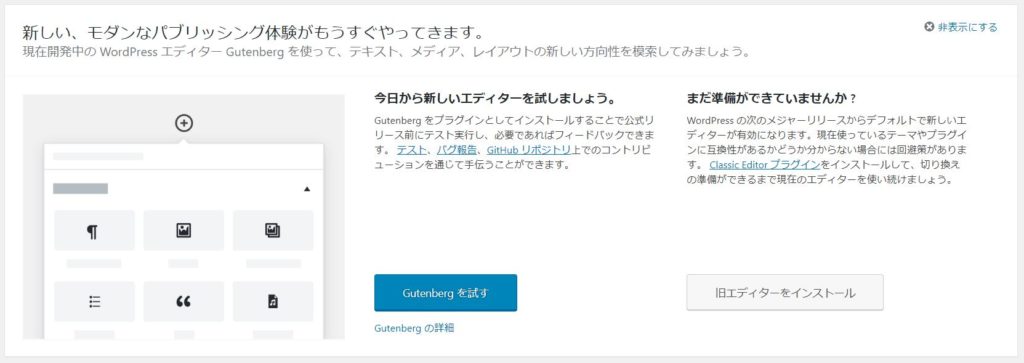
Gutenbergエディタは、WordPressのバージョン4.9.8以上に標準で備わっている機能です。この記事は日頃からGutenbergエディタを使っている人が対象ですが、この機能が有効になっていない場合は、ダッシュボードにある「Gutenbergを試す」ボタンから有効にしてください。
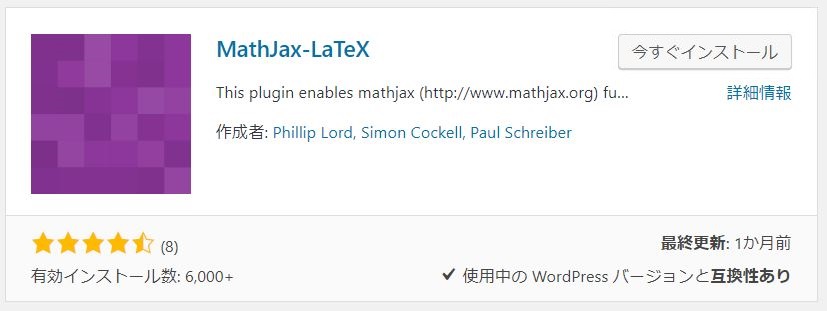
次にMathJax-LaTeXプラグインをインストールします。プラグインの検索ページですぐに見つかると思いますが、よく似たロゴだったりよく似た機能のプラグインが多いので注意してください。
プラグインの準備ができたらGutenbergエディタを開いて記事を書いてみましょう。
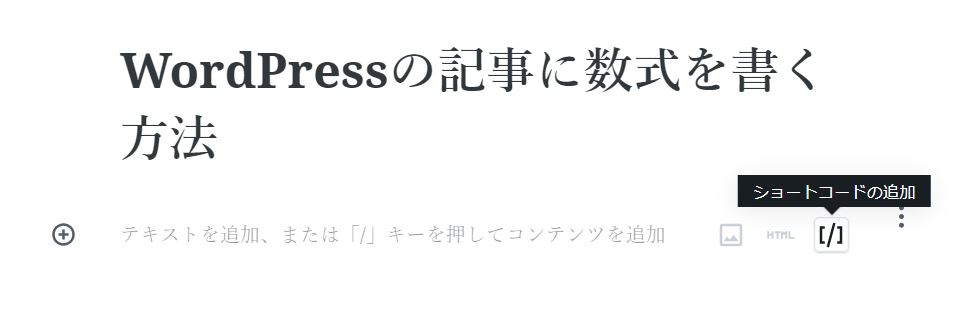
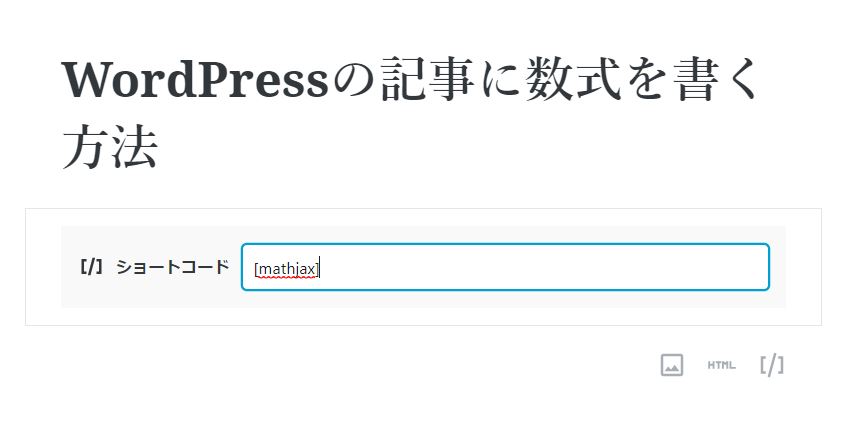
タイトルの直後に、ショートコードを追加します。これをやることで、これから書く数式が自動できれいな数式の見た目で描画されるようになります。
タイトルの直後で「ショートコードの追加」をクリックします。(無い場合は次の手順に行ってください)
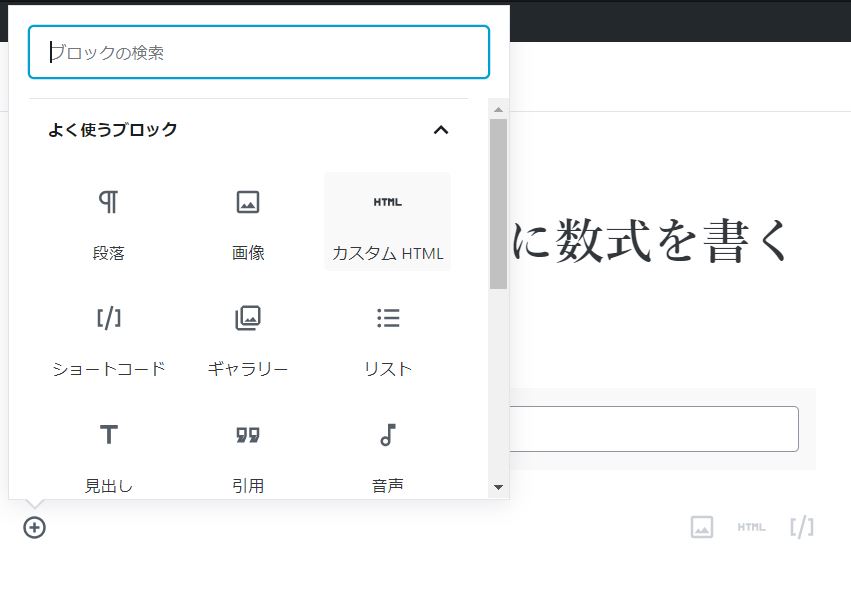
または、左側にある+ボタンをクリックして「ショートコード」を選択してください。
ショートコード入力欄が表示されるので、
とだけ入力します。
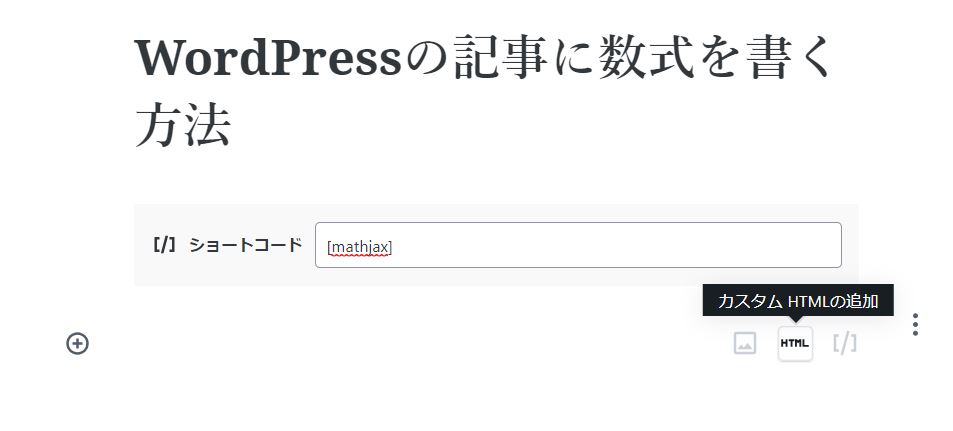
いよいよ数式です。「カスタムHTMLの追加」をクリックします。(無い場合は次の手順に行ってください)
または、左側にある+ボタンをクリックして「カスタムHTML」を選択してください。
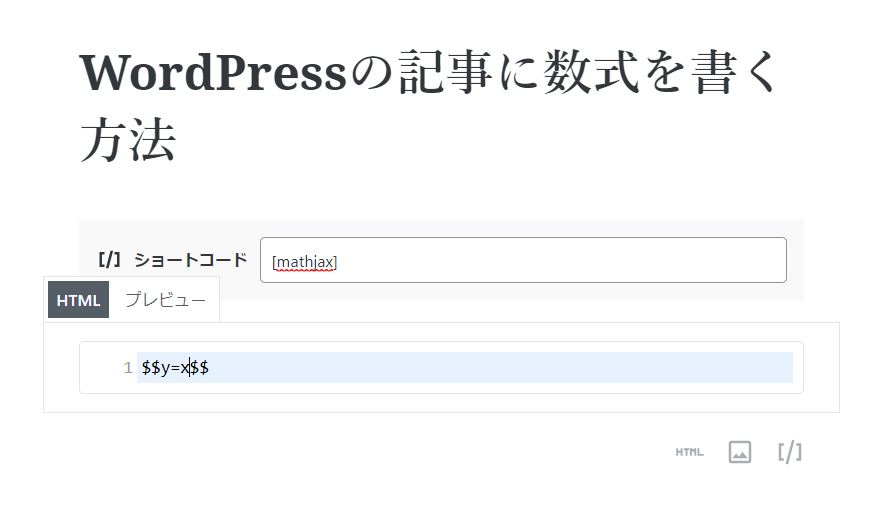
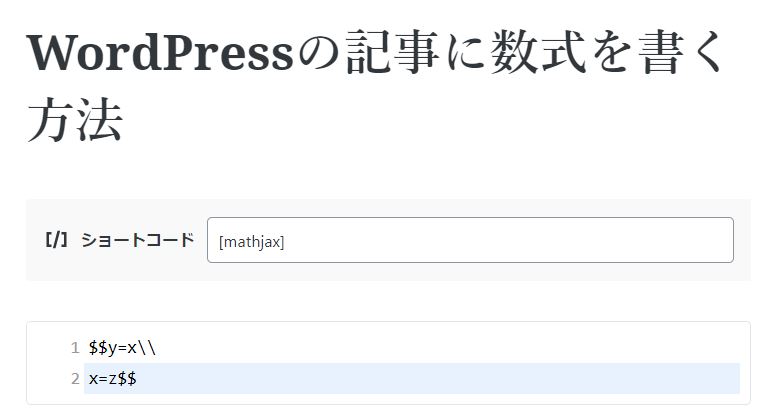
数式は、次のようにドルマーク2つで囲んで書きます。
$$y=x$$プレビュー画面でこのように表示されていればOK。
数式の改行はバックスラッシュを2個連続で書きます。
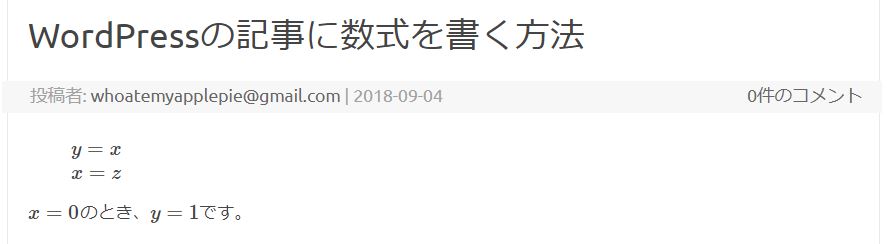
プレビューで次のようになっていたらOK。
この方法は、インデントなどが自動で調整されるためきれいな仕上がりになるのですが、数式の終わりが自動で改行されるため、本文中に書きたいときには対応できません。
本文中に \(a=0\) などと数式を書きたくなるときがあります。その場合は次のように数式をバックスラッシュと括弧で囲みます。
\(x=0\)のとき、\(y=1\)です。プレビューで次のように表示されていればOK。
いかがでしたでしょうか。一度プラグインを入れてしまえば、いつもの記事投稿でほとんど苦にならない程度の手間で数式が載せられます。
気になった方はぜひ使ってみてください。