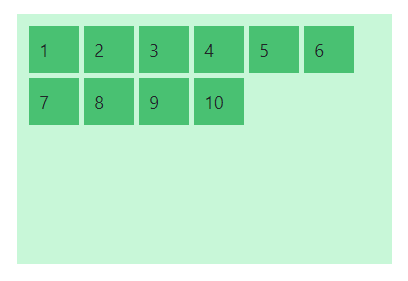
次のツールを使うと、flexboxを使う上でコンテナ要素に必要なCSSコードが生成できる。ツールのラジオボタンを色々いじってみて、実装の参考にして欲しい。flexboxの基本について知りたい方はこちら。
flex-direction: 並べる向きは?

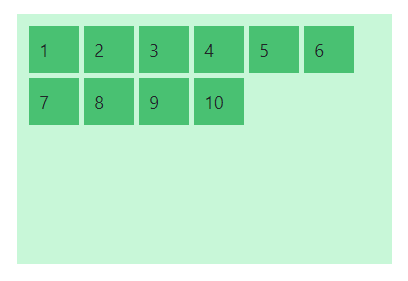
次のツールを使うと、flexboxを使う上でコンテナ要素に必要なCSSコードが生成できる。ツールのラジオボタンを色々いじってみて、実装の参考にして欲しい。flexboxの基本について知りたい方はこちら。
flex-direction: 並べる向きは?
flex-wrap: 折り返す?
justify-content: 左右方向にはどう揃える?
align-items: 上下方向にはどう揃える?
align-content: 複数行になったとき、各行をどう配置する?
<div class="flex_container">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
などなど、HTML要素を規則的に並べることが簡単に実現できるCSSの機能。
次の2つの前提を頭に入れておく必要がある。
HTMLコードで書くとこんな具合だ。
<!-- 親要素 -->
<div class="flex_container">
<!-- 子要素(div, h1, imgなど) -->
<div>
</div>
<!-- 子要素(div, h1, imgなど) -->
<div>
</div>
<!-- 子要素(div, h1, imgなど) -->
<div>
</div>
</div>上のコード例でいうと、CSSプロパティは次のように指定する。
/* 親要素 */
.flex_container {
/* これは絶対に書く。*/
display: flex;
/* 並び方の詳細を指定するプロパティをここに書く。*/
}