もくじ
「画像半蔵」とは

画像をただ半透明で表示するだけのソフト。
表示した画像を別のウィンドウの上に重ねて比較やトレーシングなどの作業が行える。
主な機能
- スライダーによる透明度の調節。
- ドラッグによる画像の移動。
- ドラッグまたは数値入力による表示サイズの調節。
- カーソルキー(↑→↓←)による画像の移動(微調整)。
- 画像サイズ変更時の縦横比固定。
- 常に最前面に表示する/しない。
- 画像を最前面に表示したまま背後のウィンドウをマウス操作できるようにする/しない。
- 画像表示/非表示のワンタッチ切替。
必要な環境
- Windows 10 64bit/32bit
- .NET Framework 4.5.2以上
- ストレージの空き5MB以上
ダウンロード
以前のバージョンが使いたい方はこちら。
使い方
インストール
ダウンロードしたMSIファイル(インストーラ)をダブルクリックして表示されるウィザードに従い、インストールする。
プログラムの起動
デスクトップに設置したショートカットまたは、スタートメニューから「画像半蔵」を起動する。
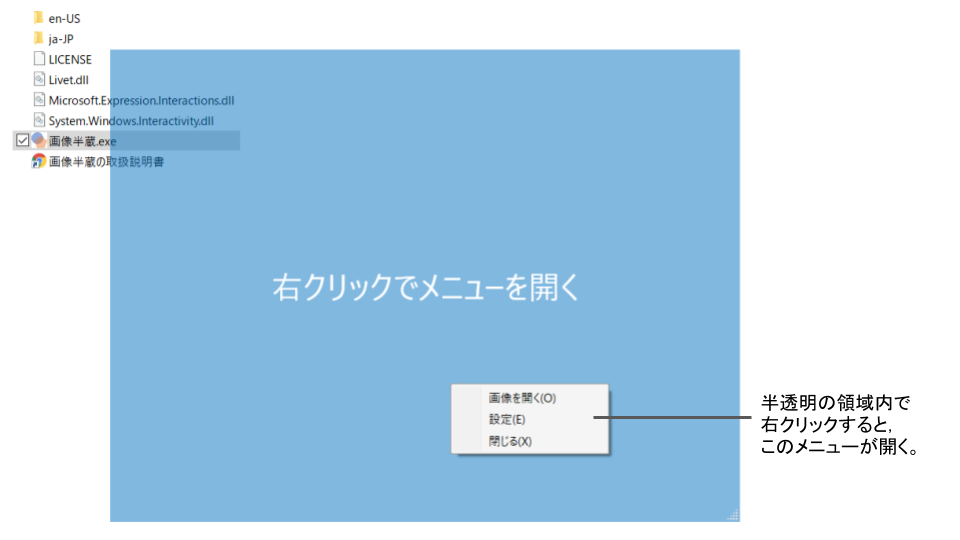
メイン画面

- 画像を半透明で表示する方法(次のいずれか)
- 半透明の領域を右クリック → 「画像を開く」 → 画像を選択して「開く」
- 表示したい画像ファイルを半透明の領域にドラッグ&ドロップ
- 半透明の領域を移動させる方法
- 半透明の領域をドラッグする。
- 半透明の領域を細かく移動させる方法
- カーソルキー(↑→↓←)で細かく移動できる。
- 半透明の領域のサイズを変更する方法
- 半透明の領域のふちにマウスポインタを合わせ,ポインタがサイズ変更の見た目に変化したらドラッグでサイズ変更できる。
- 画像を閉じる方法
- 半透明の領域を右クリック → 「閉じる」
※プログラムはタスクトレイに常駐し続けます。プログラムを終了する場合は下記の「タスクトレイアイコン」を参照してください。
- 半透明の領域を右クリック → 「閉じる」

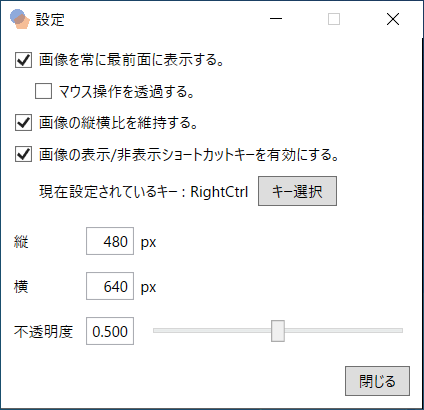
設定画面

この画面で行った操作は即メイン画面に反映される。
| 設定項目など | 説明 |
|---|---|
| 画像を常に最前面に表示する。 | チェックを入れると,半透明の領域が常に他のウィンドウよりも上に表示されるようになる。 |
| マウス操作を透過する。 | 「画像を常に最前面に表示する」にチェックが入っている場合にのみチェックを入れられる。 チェックを入れると,半透明の領域越しに背後のウィンドウやデスクトップをマウスで操作できるようになる。 |
| 画像の縦横比を維持する。 | チェックを入れると,半透明の領域のサイズ変更時に縦横比が維持されるようになる。 |
| 画像の表示/非表示ショートカットキーを有効にする。 | チェックを入れると、半透明画像の表示/非表示をワンタッチで切り替えるショートカットキー機能が有効になります。 |
| 「キー選択」ボタン | クリックすると、ショートカットキーの割当を自分で指定できます。 既定ではキーボード右下のCtrlキーが割り当てられています。 |
| 縦 | 半透明の領域の高さを数値で指定できる。 |
| 横 | 半透明の領域の幅を数値で指定できる。 |
| 不透明度 | 半透明の領域の不透明度を数値入力またはスライダーで指定できる。 0に近いほど透明で,1に近いほど不透明になる。 |
| 閉じる | クリックすると,設定画面が閉じられる。 |
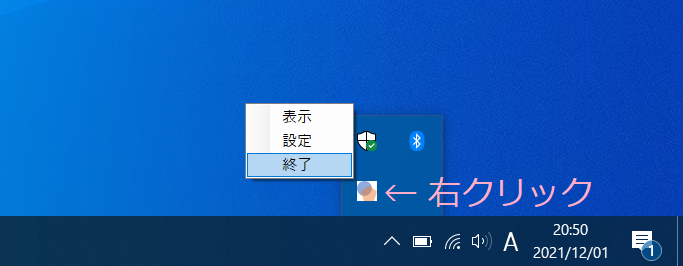
タスクトレイアイコン

タスクトレイの画像半蔵アイコンを右クリックし、表示されるメニュー。
| メニュー項目 | 説明 |
|---|---|
| 表示 | クリックすると、半透明画像を表示できる。 |
| 設定 | クリックすると、設定画面が表示される。 半透明画像が表示されていない場合は半透明画像も表示される。 |
| 終了 | クリックすると、画像半蔵アプリが終了する。 |
半透明画像を閉じただけでは終了せずタスクトレイに常駐しているので、完全に終了させたい場合はこのようにタスクトレイから行う必要があるので注意。
アンインストール
Windows 10の通常の手順(「アプリと機能」など)でアンインストールできる。
更新履歴
| バージョン | リリース年月日 | 更新内容 |
|---|---|---|
| 1.9.0 | 2021/11/30 | 半透明画像の表示/非表示をワンタッチで切り替えるショートカットキーの機能を追加した。 タスクトレイアイコンのメニューからも設定画面が開けるようにした。 日本語環境でも英語で表示されてしまう不具合を修正した。 動作環境を.NET Framework 4.5から.NET Framework 4.5.2に変更した。 動作環境(.NET Framework 4.5.2)がユーザ環境に無い場合にネットから環境を自動取得する処理を追加した。 |
| 1.8.0 | 2020/5/4 | インストーラを作成。 アプリがタスクトレイに常駐するようにした。 |
| 1.7.1 | 2019/11/3 | 設定画面の一部文言を修正。 read meファイルの形式を変更。 |
| 1.7 | 2019/11/2 | 設定画面にチェックボックス「マウス操作を透過する。」を追加。 チェックを入れることで,画像を半透明で表示しながら背後のウィンドウのマウス操作が行えるようになる。 |
| 1.6 | 2018/9/16 | ファイルのドラッグ&ドロップで画像を表示する機能を追加。 |
| 1.5 | 2018/6/3 | 画像の縦横比を維持する設定が反映されない不具合を修正。 |
| 1.4 | 2017/1/28 | アプリケーションの英語対応。(read meファイルは未対応) read meファイルにソースコードの参照先情報を追加。 漏れていたファイルを追加。 |
| 1.3 | 2017/1/25 | 設定画面の表示崩れを修正。 |
| 1.2 | 2017/1/24 | 画像を常に最前面に表示する設定を追加。既定で常に最前面に表示するように変更。 不透明度を0にした場合に画像のクリックイベントが発生しない不具合を修正。(不透明度の最小値を0.002に変更) 設定画面が複数開けてしまう不具合を修正。 設定画面のレイアウトを調整。 |
| 1.1 | 2017/1/19 | 64/32bit両対応 設定画面で「不透明度」の数値が表示崩れを起こす不具合を修正。 設定画面に最小化ボタンを追加。 |
| 1.0 | 2017/1/15 | 新規作成。 |
ソースコード
https://github.com/kusa-mochi/image-tracer

絵を描く際利用させて頂いております。
ただ私の場合、イラストソフトにてドラッグ操作を行う事も多く、その際ウィンドウが動いてしまいます。
目隠太郎を使用すると、そもそもイラストソフト側でのドラッグ操作自体が行えないようなので…。
画像半蔵にて、ウィンドウのドラッグ移動無効など、位置固定機能があったらなとも思っております。
ソフトをご利用いただき、コメントまでしていただきありがとうございます。
ご提案いただいた挙動ですが、画像半蔵の「マウス操作を透過する」機能をご利用いただくのはいかがでしょうか。
こちらは、半透明の画像を最前面に表示したまま画像の下を操作できるようにする(かつ、画像のドラッグ等の操作を無効にする)機能です。
設定画面の「画像を常に最前面に表示する」と「マウス操作を透過する」の2つのチェックボックスにチェックを入れることでご利用になれます。
この機能を使うと画像半蔵の画像が一切操作できなくなるので、操作に行き詰まった場合はタスクトレイアイコンから設定画面を再度開き、「マウス操作を透過する」機能を無効にする必要があります。
ご不明な点や私が勘違いしている点等ございましたらご返信いただけますと幸いです。
素晴らしいソフト、ありがとうございます!
絵と3Dの位置合わせがとても楽になりました
コメントありがとうございます!
作業の助けになれたようで良かったです。
こちらのソフトウェアはオープンソースとなっております。
リポジトリの作成者は当ブログの筆者である”もち”ですが、他者様の開発への参画は歓迎です。
私”もち”は趣味でこちらのソフトウェアを作ってきたに過ぎませんので、更新するかは正直気分次第です。
オープンソースなので、もしもご要望の機能がいつまで経っても実装されないな、という場合は、ご自身で改造されることをお勧めします。オープンソースなので。
更新ありがとうございます。毎度毎度お世話になっています。
ゲームプレイ中にゲーム内ボタンの誤クリックを防止するため、画像半蔵でイラストを置いてゲーム内ボタンを隠しているのですが、追加されたショートカットキー機能がものすごく便利なのでとても嬉しいです。
1つだけお願いがあるのですが、表示画像の近くをクリックした際にクリックミスで画像を動かしてしまうことがよくあります。
これを防ぐために画像の位置を固定(サイズの変更およびドラッグ移動を無効化)する設定を追加お願いできないでしょうか?
もし可能でしたらお手すきの際に更新して頂けると幸いです。よろしくお願いします。
毎度ご利用いただきましてありがとうございます。
そのような活用方法もあるのですね!
今後の仕様検討に活用させていただきます。
不定期更新ではありますが、何らかの対応をした場合はこちらで返信いたします。
よろしくお願いいたします。
まだbeta版ですが、新ツール「目隠太郎」を公開しました。
> これを防ぐために画像の位置を固定(サイズの変更およびドラッグ移動を無効化)する設定を追加お願いできないでしょうか?
上記ツールのご利用により問題は解決されますでしょうか。
一度お試しになってみてください。
よろしくお願いいたします。
とてもシンプルで使いやすい!探し求めていた理想のソフトです!
個人的な要望になってしまうのですが、ショートカットキーを設定して画像の表示、非表示を瞬時に切り替えられたらより便利になる思いました!
コメント・ご要望ありがとうございます。たいへんありがたいです。
機能を盛り込むか検討してみます。
指定したキーを「ショートカットキー」として登録し、ショートカットキーの押下により画像の表示、非表示が切り替えられるように機能追加しました。
ver.1.9.0として記事内にてリリースしております。
今後ともよろしくお願いいたします。
いろいろググって、ようやく理想のツールを見つけました。
枠がなく、純粋に画像だけが表示されるので、サイズ調整も行いやすいですね。
ただ、一点だけお願いがあります。
もしくは、操作方法があれば教えてください。
画像を入れ替えたいのですが、マウススルーを設定した場合、透過ウインドウが全く操作できないので、いったん終了させないといけません。
タスクバーのアイコンからでも、設定が変更できるように、コマンドを追加していただきたいです。
よろしくお願いいたします~
ご指摘ありがとうございます。
仰る通り、現状ではいったん終了させないといけません。
これでは確かに不便ですので、修正後こちらのページでお知らせいたします。
よろしくお願いいたします。
タスクバーのアイコンから設定画面が開けるようにし、操作が行き詰まることのないよう修正しました。
ver.1.9.0として記事内にてリリースしております。
今後ともよろしくお願いいたします。
欲しいソフトに巡り合い大変重宝しております。ありがとうございます。
マウス操作のオンオフを画像の表示/非表示のショートカットキーのようにしていただけるとありがたいのです。
タスクバーのアイコンから設定画面が開けるようにしていただきましたが、マウスクリックが4回になってしまいます。
2つのexcelの間でコピペを頻繁にするとき、メインのexcelのターゲットにしたい範囲を変更し、その中からコピーして他のexcelにペーストしたいのです。
この中で設定画面を頻繁に開け閉めするのはとても厄介な作業になってしまいます。
どうかこの機能を盛り込んでいただけないでしょうか。
コメントありがとうございます。
重宝してくださりたいへん有難く思います。
ご要望につきまして検討いたします。
オンラインゲーム、PSO2でキャラクタークリエイトする時、ものすごく重宝してます!
(スライダーでキャラのサイズなどを調整する時、調整前の画像のスクリーンショット撮って、
ゲーム画面と重ね合わせて参考にしたりできる)
ご利用いただきありがとうございます。
シンプルな機能にした分、色々な使い方ができるとは思っていましたが、そのような使い方もあるのですね!
作り手としましても勉強になります。
おおーまさに求めてたソフト。神。
コメントありがとうございます!
今後ともご活用いただけますと幸いです。
初めまして、タチバナと申します。
画像半蔵、とても重宝しております、ありがとうございます。
外で作業することが多いのですが、
こちらのアプリをwindows タブレット、windows10で使用するときに、
bluetoothが機能しなくなります。
キーボードとインターネットをbluetoothで使用しているので、
私にとっては致命的です。
画像半蔵のアプリを起動しないときは、このバグは発生しません。
内臓のbluetoothは、Marvel AVASTAR Bluetooth Adapterになります。
Bluetoothのドライバーと衝突するような事はあるのでしょうか。
こちらのバグが改善されれば大変ありがたいです。
何卒よろしくお願い申し上げます。
コメントいただきありがとうございます。
画像半蔵はBluetoothドライバーと衝突する設計にはなっておりませんが、念の為以下の環境で確認しましたところ画像半蔵使用中でもキーボードが問題なく使用できました。
PC側環境
・Windows 10 Pro 64bit
・Intel ワイヤレス Bluetooth
ワイヤレスキーボード
・型番BK3001
タチバナ様が遭われた現象の原因までは何ともいえませんが、Bluetoothドライバ固有またはキーボード固有の現象である可能性はあると思います。
お力になれず申し訳ございません。
よろしくお願いいたします。
ver1.8.0使用時 特定のファイルを開くと必ず1.33倍で開かれるバグ(?)の報告
.pngのスクショを1700×900(元は2画面分の3840×2160)に編集して保存する習慣があるのだがそれら全てが該当
適当に1700×900のjpgとpng形式画像を拾ってきてopenしたところjpgの方が拡大されたのでjpg/pngやスクショであることは関係ナシ?
一辺1000を超えない画像では起こりにくい気がするが
リサイズしたスクショでも1445×860と1432×849では前者でのみ拡大が発生したり
PCゲームのフルスクリーンスクショ(1920×1080jpg)5、6枚を試すも拡大は発生しなかったりなので一概にサイズの大小ではない模様
詳細なご報告ありがとうございます。とても助かります。
まずはこちらで再現性から調べていきます。
よろしくお願いします。
こんにちは。
画像を最前面に表示できるソフトを探して、こちらに辿り着きました。
手軽なI/F、サイズ変更や透過も自由、多重起動可など、まさしく求めていたソフトで、重宝させて頂いております。
もし可能でしたら、読み込んだ画像を回転できると大変ありがたいです。
簡単にできるものではないと思いますが、宜しければ一考頂けますと幸いです。
ご利用いただけていることをたいへん嬉しく思います。
リクエストありがとうございます。
取り入れる機能の候補とさせていただき、検討いたします。
不定期ではありますが、アップデートしました際にはこちらのページに掲載いたします。
今後ともよろしくお願いいたします。
いつも重宝させて頂いております。
起動中の画像半蔵を右下のタスクトレイに格納する機能があったら嬉しいです。
可能でしたらご一考お願いします。
ご提案いただきましてありがとうございます。
ご活用いただいているとのことで、とても嬉しく思います。
タスクトレイに格納する機能につきまして、今後のアップデート候補に盛り込み、アップデートした際にはこのページに掲載いたします。
今後ともよろしくお願いいたします。
アップデートしました。
今後ともどうぞよろしくお願いいたします。
アップデートありがとうございます!
タスクバーの領域に余裕がなかったので大変助かりました。
こちらこそ、今後ともよろしくお願いします。