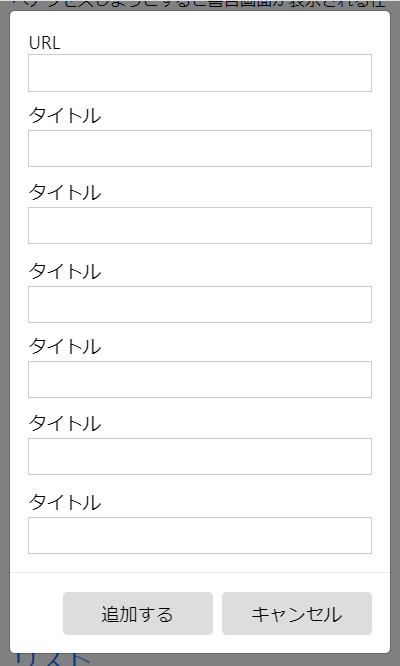
たとえばBootstrapを使って、Webサイト上でこんな縦長のモーダルが表示したいとする。

モーダルの縦の長さが画面よりも大きくなるとモーダル自体をスクロールできるようになるけれど、iOSで表示するとスクロールがスムーズにできないことがある。
指で上下にドラッグしてもモーダル自体は動かず、代わりにモーダルの背景が動いてしまうのだ。
この現象は少なくとも次の1、2いずれも満たした場合に起きる。
- iOSのSafariまたはGoogle ChromeでWebサイトを表示している。
- iOSの他のブラウザは未確認
- Windows 10のGoogle Chromeでは現象は起きないことを確認済。
- AndroidのGoogle Chromeブラウザでも起きないとの報告がある。
- 次のA、Bいずれかである。
- A) モーダル内の、テキスト入力できるinput要素またはtextarea要素をドラッグ操作した。
- B) モーダルのスクロールが端まで到達した。
結論からいうと、2のAの場合についてはモーダルの背景が動くことは防げるもののモーダル自体をスクロールする方法はまだ見出だせていない。2のBについては解決できる。(2のAの解決策についてどなたかご存知の方は教えていただけると嬉しいです)
具体的には次のようなことをする。
次のようなCSSクラスを定義する。
.showing_modal {
position: fixed;
overflow: hidden;
}このCSSクラスを次のように使う。
- モーダルを表示するときに、body要素に対してshowing_modalクラスを付加する。jQueryの addClass() メソッドを使うと楽。
- モーダルを閉じるときに、body要素からshowing_modalクラスを削除する。jQueryの removeClass() メソッドを使うと楽。
