スニペットって?
コーディングしていて,こう思うことはないだろうか。
「同じようなコードばかり書いているけど,定型的な文をサクッと書けないかな」
こういうときにスニペットが活躍する。
ソースコードの一部をテンプレートとしてVisual Studio Codeに登録しておいて,あらかじめ決めておいた単語を書いてTabキーを押すと,そのテンプレートが一気にエディタに書かれる優れものだ。
しかも,定型文を書き出すだけではない。定型文の中の一部分を必要に応じて穴埋めできるようにもしておけるのだ。
具体的にどんなものなのかについて,以下で説明していこう。
スニペットの登録方法
HTMLファイル編集時に使うスニペットを登録する場合を例に,スニペットの登録方法を説明していく。
Visual Studio Codeを開く。
メニューから File → Preferences → User Snippets を選ぶ。
html と入力し,「html (HTML)」を選んでEnterキーを押す。(次回以降は「html.json (HTML)」)
html.jsonファイルの中身が表示される。ここに,HTMLファイルの編集時に使うスニペットを登録していく。(HTMLファイル以外では使えない)
例えば,HTMLファイルのひな型をスニペットとして登録したい場合は次のように書いて保存する。
{
"html": {
"prefix": "htmltemplate",
"body": [
"<!DOCTYPE html>",
"<html lang=\"$1\">",
"\t<head>",
"\t\t<meta charset=\"$2\"/>",
"\t\t<title>$3</title>",
"\t</head>",
"\t<body>",
"\t</body>",
"</html>"
]
}
}一個ずつ説明していく。
最初の “html” は,ぶっちゃけ使われないのでどんな名前でもよい。後からこのファイルを見ることになったときに目印として使える程度のものであれば何でもよい。
“prefix” は,スニペットを使うときに書くキーワードである。この例では「htmltemplate」に設定した。これが実際にどんな風に活きるかは後で説明する。
“body” は,登録するテンプレート文である。prefixに設定した単語を書いてTabキーを押すと,bodyに登録した文が一気に書き出される。
“body” の具体的な書き方
- 文字列の中でダブルクオーテーションやタブインデントを使いたいときはバックスラッシュでエスケープする。
- テンプレートを書き出した後で穴埋めしたい箇所には,$1,$2,・・・という目印を置いておく。これがどんな風に活きるのかは後述。
- JavaScriptでよく使うバッククオートを使ったテンプレートリテラルは使えないので,上の例のように愚直にダブルクオーテーションで囲んだ文字列をカンマ区切りで書き並べていく他ない。
- シングルクオーテーションでは囲めない。
スニペットの使い方
先ほどの例ではHTML用のスニペットを作ったので,HTMLファイルを用意しよう。
Visual Studio Codeのメニューから File → New File を選択し,新規にHTMLファイルを作成する。
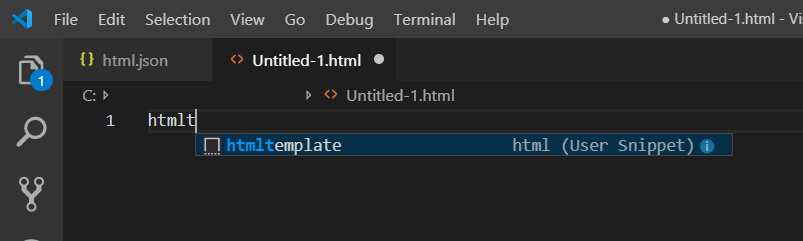
htmlt とだけ入力すると,変換候補のようなものが表示される。
htmltemplate という文字が表示されたら,Tabキーを押そう。
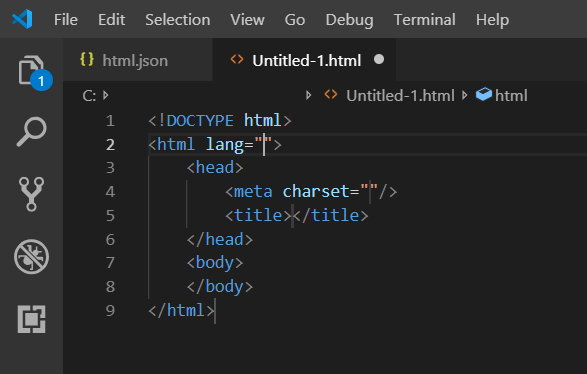
ででん
先ほど作成したテンプレートが一気に書き出された。気持ちいい。
よく見るとカーソルが先ほど $1 を設定した箇所に合っている。
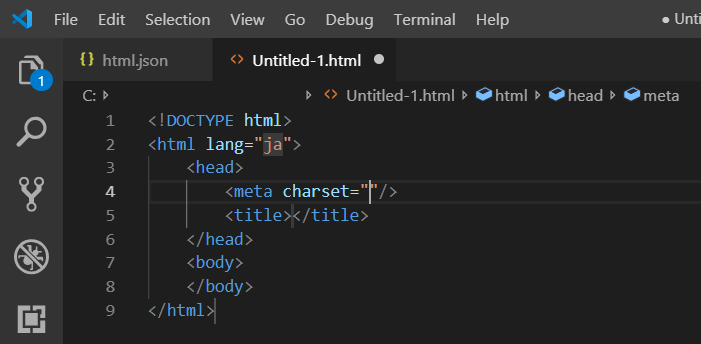
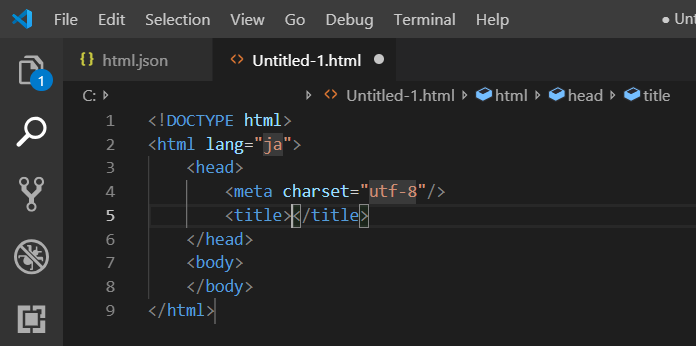
HTMLの表示言語を日本語に設定したい場合はそのままキーボードで ja とだけ書こう。
書いたらTabキーを押す。
すると,カーソルが $2 の位置に移動する。
文字コードをUTF-8に設定したい場合は utf-8 とだけ書いて,Tabキーを押す。
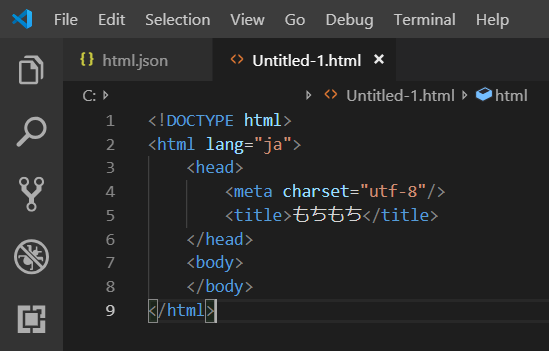
今度はカーソルが $3 の場所に移動する。
タイトルをテケトーに書いて,Tabキーを押すと,スニペットを使った文の挿入が完了する。
結構便利でしょ。
ちなみに筆者は,Vue.jsを使って小さなツールを作りたいとき用のスニペットも作っており,html.jsonは次のようになっている。タブインデントは面倒臭くて省いている。各自でコード整形してちょ。










「Visual Studio Codeに定型文(スニペット)を登録する方法」への1件のフィードバック