
WPFでボタンなどのコントロールの4つの角に対して丸みを個別にバインディングしようと思うと意外と難しい。
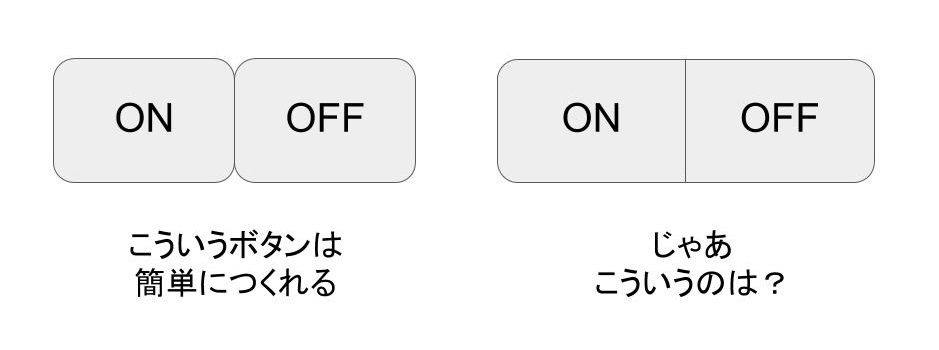
角が丸いボタンで考えると,例えば次のようなことがしたくなることがある。
- ボタンのサイズに応じて角の丸みの半径が調節されるスタイルをつくっておきたい。
- ボタンの左上・左下の角だけが丸いスタイルをつくっておきたい。
- ボタンをタイル状に並べたいが,その際に4隅に配置されるボタンのみ,1つの角だけ丸くしたい。
これをやろうと思うと,単純にスタイルの中で CornerRadius=”20,0,0,20″ のようなことをすればよいという問題ではなくなってくる。角をの丸みを個別に何らかの値にバインドしなければならない。
1つのやり方に,角の丸みを個別に設定できるようにしたBorderの派生クラスを定義してコントロールテンプレートに利用するものがある。
例えば,次のようにBorderの派生クラスをつくる。
この派生クラス PartialCornerBorder には,4つそれぞれの角の丸みを設定/取得するための依存関係プロパティが定義されている。
PartialCornerBorder を,例えば次のようにボタンのコントロールテンプレートに使うことで,ボタンの高さに応じて左上・左下の角の丸みが自動で設定されるボタンがつくれる。
ここでのミソは,ボタンの高さの4分の1を角の丸みにバインドさせるために,11行目の見えないGridを定義している点だ。このGridの高さはちょうどボタンの高さの4分の1となっているが,これを20行目と21行目でそれぞれ角の丸みにバインドさせている。
