ブックマークレット?
ブラウザのブックマークに登録できるJavaScriptプログラムのこと。
実はブラウザのブックマークのURLには「https://~」だけではなく、JavaScriptプログラムも書けてしまうのだ。
目的のWebサイトを開いている状態で、JavaScriptが書かれたブックマークを開くと、プログラムが走り、Webサイトの表示内容に対して色々な処理が行える。
例えば、よく見るサイトの操作を自動化したいときや、少し見にくいサイトをスッキリさせて見やすくしたいときなどなど、使い道は色々!
作り方
大まかな流れはこんな感じ。
- JavaScriptコードを書く。
- コードを圧縮(minify)する。
- ブラウザのブックマークを作る。
以下、順番に説明する。
JavaScriptコードを書く
テキストエディタであれば何でもよい。メモ帳でもつくれる。例えば
alert('こんにちは(^q^)');というプログラムなら、ブックマークが開かれた瞬間に通知画面を表示し、「こんにちは(^q^)」というメッセージを表示するブックマークレットがつくれる。
ね、簡単でしょ?いつも通りでしょ?
ただし、いくつか注意が必要なのだ。
ブックマークレットに書くJavaScriptを普通に書いただけだとjQueryが使えないのだ。ブックマークレットでは別途jQueryを読み込まないと使えない。ブラウザで今開いているページでjQueryが使われていてもブックマークレットには関係ないのだ。
さらに、ブックマークレットに記述できるJavaScriptには文字数の上限がある。ブラウザごとに異なり、さらにバージョンによっても異なる場合があるので確認して欲しいけど、だいたいIE以外ならあまり気にしなくてもよさそう。(kogecooさんの記事が参考になる)
ともあれ、まずは普通にJavaScriptコードを書いていこう。
jQueryを使いたい場合は次のようにしたらいける。otchyさんの記事が参考になった。(※IE11では動かない)
!function(d,f,s){
s=d.createElement("script");
// 外部ファイルとしてjQueryを読み込む。
s.src="//code.jquery.com/jquery-3.3.1.min.js";
s.onload=function(){
f(jQuery.noConflict(1))};
d.body.appendChild(s)
}(document,function($){
// ここにjQueryを使ったコードが書ける。
// 例えば、あるdivがクリックされたらアラートを表示するためには次のように書く。
$('.show-alert').on('click', (e) => {
alert('クリックされたお(^q^)');
});
})コードを圧縮(minify)する
JavaScriptのコードをブックマークレットに登録するためにはコードを1行に圧縮する必要がある。
圧縮するためのツールはWeb上にたくさんあるけれど、私がよく使うのはこれ。
JavaScript Minifier(https://javascript-minifier.com/)
画面左側にJavaScriptコードをコピペして、「Minify」ボタンを押すとコードの圧縮が一瞬で終わる。す、すごい。
ブラウザのブックマークを作成する。
空のブックマークを1つ作ろう。空のものが作れない場合は何でもよいので1つブックマークを作ろう。
ブックマークのタイトルは適当に分かりやすいものにしてもらってOK。
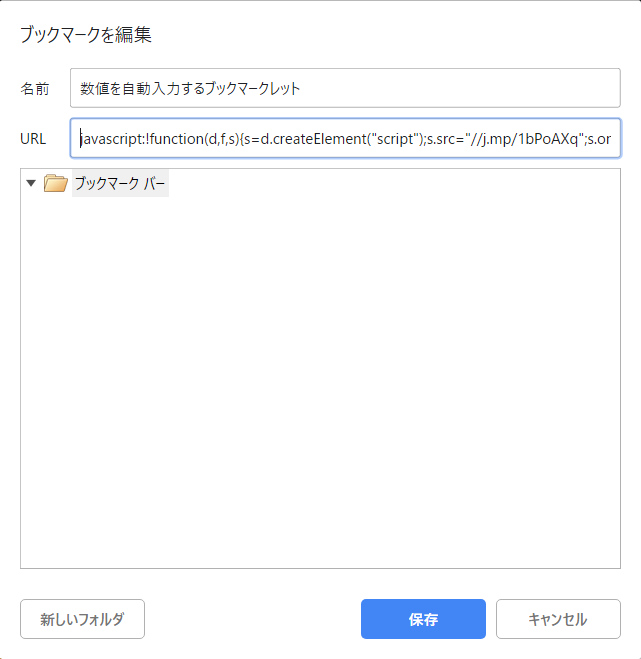
ブックマークのURLには、次のような形式でJavaScriptコードを記入する。
javascript:/* ここに、圧縮したJavaScriptコードを書く */ブックマークを作成したら、さっそく使ってみよう。
目的のWebサイトを開いた状態で、今作ったブックマークレットを開くのだ。
プログラムは実行されただろうか。
プログラムが上手く実行できなかったときは、ブラウザの開発者モード(ChromeでF12を押したら表示されるDevToolsとか)からエラーメッセージなどが確認できるので参考にするとよいかも。
ぜひ、ブックマークレットで快適ブラウザライフを!