
Bootstrapにはモーダルダイアログを表示するための仕組みが備わっているけど,モーダルダイアログを2個以上重ねて表示する仕組みは用意されていない。
そもそも,2個以上重ねるとユーザビリティが損なわれるからやってはダメだという意見もあるけど,どうしてもやらなきゃならない場面はちょくちょくある。
で,つくってみた。(サンプルはこの記事の下部にある)
ミソは,JavaScriptのsetTimeout。
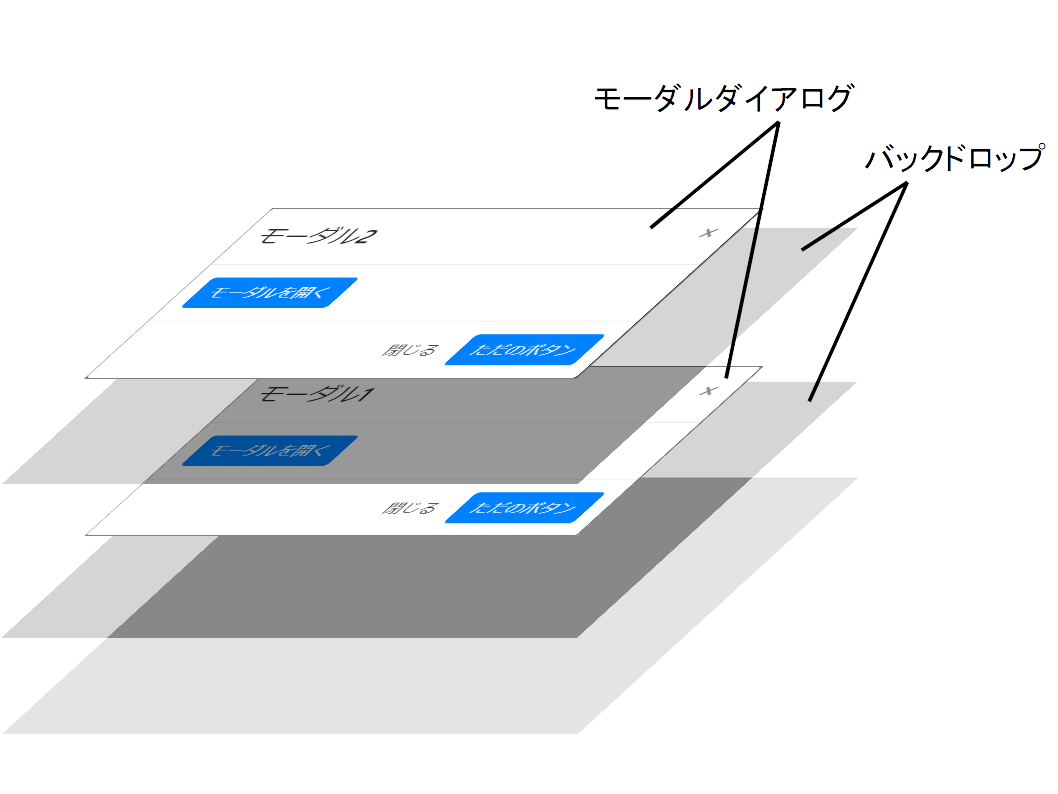
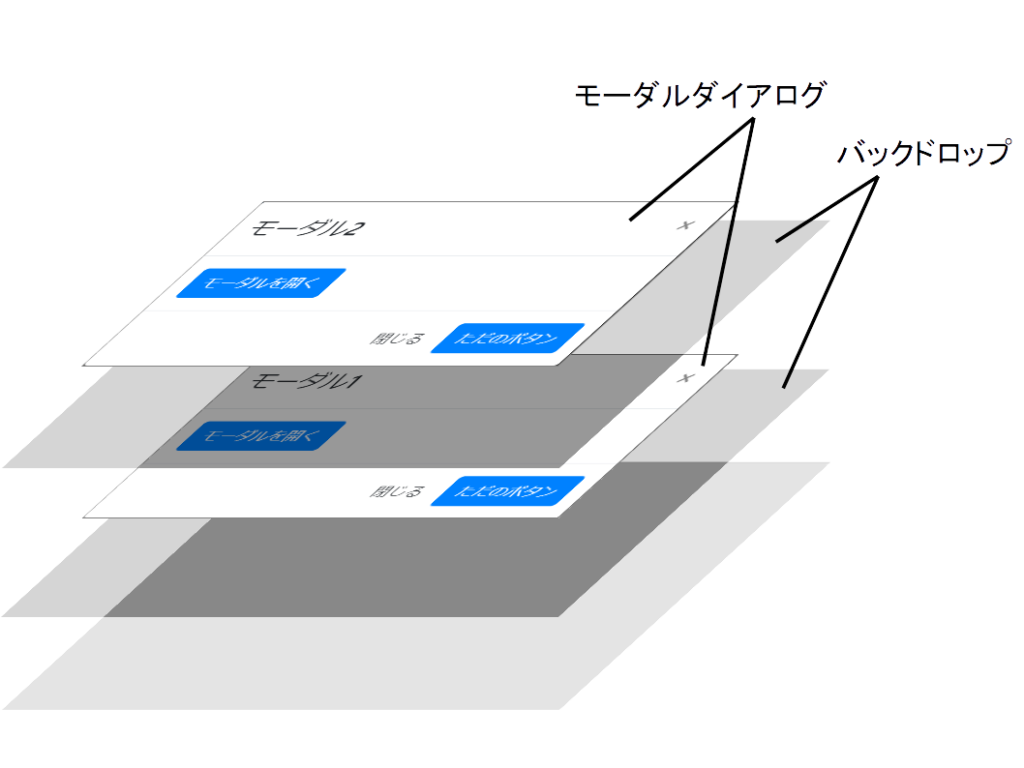
複数のモーダルを重ねて表示するためには,モーダルと,そのバックドロップ(モーダルの背面にある半透明グレーの面)の表示順をz-indexで調整する必要がある。
モーダルをフェードで表示する場合,モーダルが表示される前にz-indexの調整が必要になるので,モーダル要素のshow.bs.modalイベントのコールバックメソッドにその処理を書いていくことになる。
しかし,show.bs.modalイベントが発火した時点ではモーダル本体のDOM要素は存在しても,バックドロップのDOM要素はまだ生成されていないため,普通にやっていてはバックドロップのz-indexが調整できない。
そこでsetTimeoutだ。
setTimeoutで若干の時間差を生じさせると,バックドロップのDOM要素にアクセスできるようになり,z-indexの調整もできるようになる。
以上を踏まえてつくったサンプルがこちら↓
See the Pen [Bootstrap] モーダルの重ね描き by Kusa Mochi (@kusa-mochi) on CodePen.