HTML
[Electron] ユーザーが選択したファイルのフルパスを取得する方法
通常のWebアプリはWebブラウザのセキュリティポリシーの関係上、クライアントPC上のファイルのファイル名は取得できてもフルパスが取得できないことが多い、というか今日日よほど古いブラウザでない限りできないはず。 一方、ク … 続きを読む
[Vue.js] コンポーネントの色をコンポーネントの外側から指定する方法
もくじ どんな場合に必要か 1つ目:HTMLテンプレートに設定する属性で色を指定する方法 2つ目:HTMLテンプレートに設定するクラスで色を指定する方法 2つの方法の比較 どんな場合に必要か あるコンポーネントで、使いみ … 続きを読む
VueコンポーネントのHTMLテンプレートを「継承」する方法
Vue.jsは根底にSFC(Single File Component)の思想があるため,コンポーネントの「継承」は本来なら想定外だ。 特にHTMLテンプレート部分の継承を考えるなら,普通にやろうとするとできない。 しか … 続きを読む
Vue.jsで,textarea内でEnterキーが押された時の挙動を変える方法
HTMLのtextarea要素にフォーカスが当たった状態でEnterキーが押された場合の挙動を変えたい場合がある。 何もしなければtextarea要素内で改行されるだけだけど,この挙動を無くし,代わりにフォーカスを移動し … 続きを読む
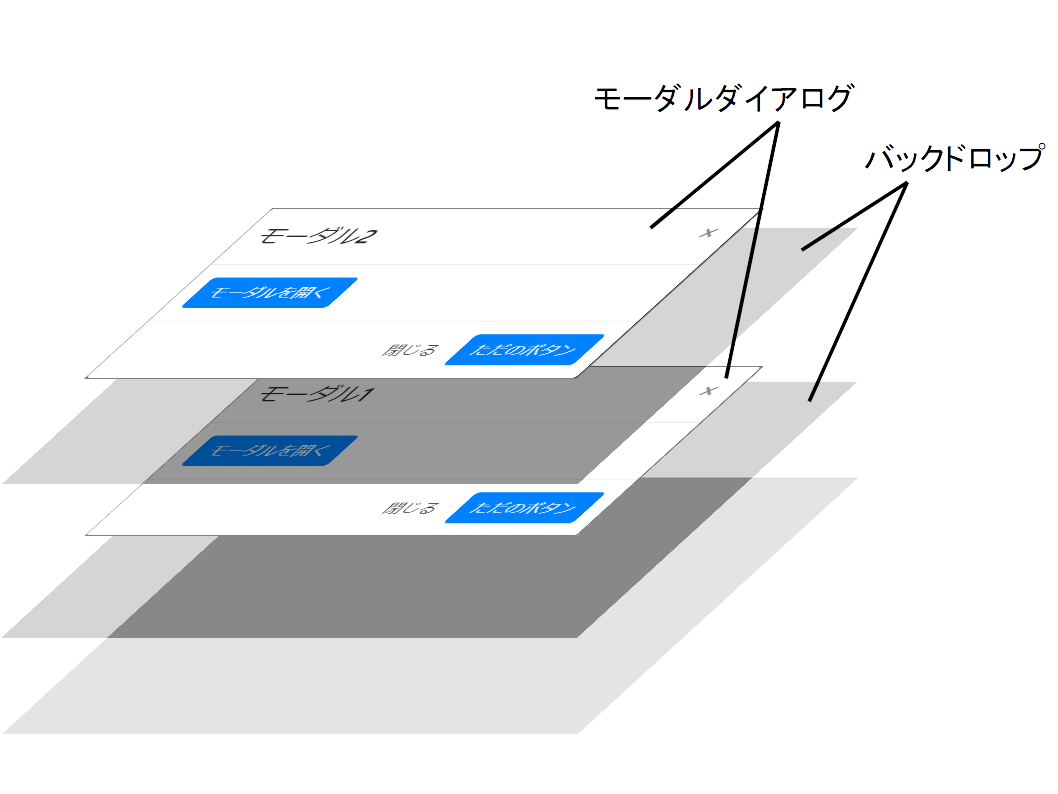
Bootstrapでモーダルを複数重ねて表示する
Bootstrapにはモーダルダイアログを表示するための仕組みが備わっているけど,モーダルダイアログを2個以上重ねて表示する仕組みは用意されていない。 そもそも,2個以上重ねるとユーザビリティが損なわれるからやってはダメ … 続きを読む
タッチ操作に不慣れな人のためのボタン
タッチ操作に不慣れな人 こんな光景を見聞きしたことはないだろうか。 おばあちゃんがタブレットを操作しようとしても,画面上のボタンがちっとも反応しない。 おじいちゃんがスマートフォンを操作するとボタンが長押しになる。 そも … 続きを読む
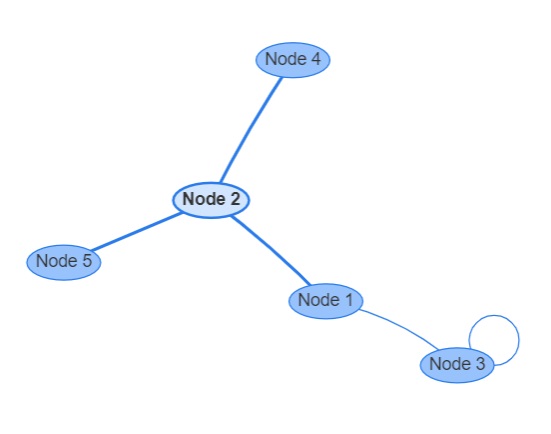
Webサイト上でネットワークグラフを描画する方法
描画できるもの vis-networkというライブラリを使うと,例えばこんなネットワークグラフが描ける。 このグラフ,マウスによる操作もできる。 線でつながれた楕円形をドラッグすると,その楕円形を好きな場所に移動できる。 … 続きを読む