もくじ
- この記事で書くこと
- 目的を決める
- ブログのメインテーマを決める
- ブログの作成・公開手段を決める
- ブログツールを選ぶ
- ドメインを取得する
- セキュリティ対策をする
- Googleなどの検索にかかるようにする
- 記事の作成に便利なツールを使う
- ブログ運営上の注意
この記事で書くこと

なんとなくソフトウェアの技術ブログを始めてみたいけど、やることが沢山ありそうでどこから手を付けたらよいか分からないという人向けに、
やった方がよいこと(≠やらなければならないこと)を順序立てて解説します。
そもそもブログは自分で自発的に文章を書いて公開する行為なので、法的な問題(誹謗中傷、著作権の侵害など)を除けば「絶対にやらなければならない作業」は実はあまり多くありません。
好きなようにツールを選び、好きなように文章を書くことが基本になります。
この記事ではこの前提に立ち、3年弱技術ブログをしてきた私の視点からオススメの考え方・やり方の例を解説します。
ブログで技術情報を発信する方法についての解説であり、ブログで効率的にお金儲けする方法に主眼を置いた記事ではないのでご注意ください。
それではスタート。
目的を決める

ブログを長く続けていきたいのなら、「なんでブログを始めたいんだっけ?」と一度自分に問うてみるべきです。
これに対する答えが人に言われたものである場合と自分で考えて出した場合とでは、ブログに対するモチベーションが段違いです。
継続できるかどうかに直結します。
技術ブログと一口にいっても、書く理由は人により色々です。例えば・・
人に説明する文章を書くことを通して自分の知識の整理や補完をする。
転職のアピールポイントにする。
お金を稼ぐ。
人脈が築きやすくする。
世のためになることをしたい。
本当に色々です。
「雑記ブログ」といわれるもので長く続かないケースが多いのは、私はこの目的を見失っているためだと感じています。
私の場合どうだったかについてはこちらの記事に書いています。ご興味があれば読んでみてください。
自分が納得する理由が見つかったなら、次のステップに行きましょう。
ブログのメインテーマを決める

ブログの内容のメインとする分野を決めましょう。
後で書く内容にも関連しますが、やはり内容が特定の分野に特化しているとブログを読みに来る人(=“訪問者”)やアクセス数(=“PV数”)が多くなり、
多くの人の目に触れやすくなります。
特に気にしないよ、という人は無理に決める必要はありません。これはその人がブログをする目的によります。
時代性というものもあります。新技術の登場によりすぐに淘汰されそうな分野にのみ特化しても、間もなく誰からも見向きされないブログになってしまいます。これも目的によっては問題ないですが。
気軽に始めたいのでしたら、ざっくりと「Webクライアント技術」「Windowsアプリ開発」「AI」などのようにある程度の幅を持たせておくと色々と無理がないと思います。
ある特定の技術(TensorFlow、Alexa、Vue.jsなど)について入門編〜詳細な技術まで網羅的に執筆するんじゃい!という気概のある人は、その道に突き進んでもよいと思います。そうしたブログには固定客が着きやすく、多くの人に読んでもらえるチャンスがあります。
その代わり、一貫性を持った書籍を1冊書き上げるくらいのエネルギーやノウハウ、それと、時代が移り変わる前に間に合わせるスピード感も必要になります。
最近では技術の公式ドキュメントがほぼすべてWeb公開されているケースが普通になっており、しかも読みやすいことが多いため、ブログとしてどのように価値を差別化していくかという戦略も大事です。
ブログの作成・公開手段を決める

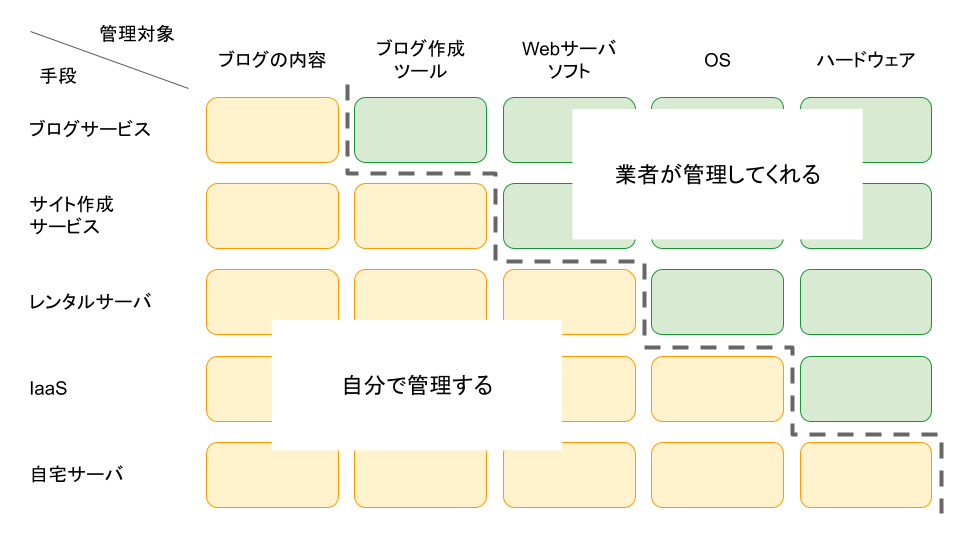
記事をWeb公開する上ではWebサーバやブログ作成ツールなどをどうするか考えなければなりません。
やり方にはいくつか選択肢があり、どれを選ぶかによって自分で管理しなければならないものの範囲が大きく変わります。
次のような具合に。

ブログサービスを利用する
2021年4月29日現在の代表的なサービス:Qiita note はてなブログ Livedoorブログ FC2ブログ
ブログを書く環境が既に整っており、Webブラウザさえあればとりあえず記事が書けるサービスです。
Webサーバの管理はサービス提供企業に完全にお任せできる点がお手軽です。
無料プランを備えているサービスも多く、気軽にとっつくのにもってこいですが、無料プランの場合は
自分でブログに広告を貼ってもよいが、ブログ運営会社が貼る広告は必ず表示しなければならない
そもそも広告を貼ってはダメ(=広告収入が入らない)
などの制約があるケースが多いです。
無料プランを使う場合はこうした制約はチェックしておくべきです。
サイト作成サービスを利用する
2021年4月29日現在の代表的なサービス:wix Googleサイト
wixなどのサイト作成サービスにはブログサイト用のテンプレートが用意されていることが多いです。
サーバのお世話は業者にお任せしたいけれど、サイト構成などは自分である程度カスタマイズしてみたいという人には良いかも知れません。
レンタルサーバを契約する
2021年4月29日現在の代表的なサービス:さくらのレンタルサーバ ロリポップ!レンタルサーバ お名前.comレンタルサーバ Amazon Lightsail
業者が所有するサーバをレンタルして利用する方法です。
申し込みも利用もすべてWeb上の手続きで完結するので、意外とお手軽です。
サーバの物理的な環境やOSのお世話はすべて業者にお任せですが、Webサーバソフトやその上で動くフレームワーク(PHP環境など)の設定の一部がユーザに委ねられている場合が多く、
下手な設定でやらかしてしまわないよう、セキュリティに関する勉強が少々必要になります。
無料プランは業者によってはありますが、ヨワヨワなマシンである場合が多く、ブログ用途には非力でおすすめしません。
有料プランでも安いもので月額100円程度から利用できるので、学生でも十分使っていける価格帯だと思います。
サーバ業者によって、WordPressなどのブログツール(後述)を簡単に導入する手段が用意されていたりするので、ここも選定のポイントです。
IaaSを契約する
2021年4月29日現在の代表的なサービス:EC2 (Amazon) Compute Engine (Google) Azure IaaS (Microsoft)
IaaS=Infrastructure as a Serviceの略。ハードウェアを契約に応じた性能で準備してくれるクラウドサービスのことです。
レンタルサーバと少し似ていますが、OSにいくつかの選択肢がある場合が多いです。
加えてクラウド環境であるため、サーバのアクセス数などの状況に応じて柔軟にシステムのスケーリング(性能UP/DOWN)ができる点が特徴的です。
OSを自分で選択してサーバを構築するため、当然OSの更新やセキュリティホール対策などの管理作業はブロガーである自分自身で行う必要があります。
さらに、スケーリングをどのようにして行うのかを自分で設定して運用する必要があります。
自宅にWebサーバを設置する
ブログのコンテンツ以外のメンテナンスの手間を考えるとあまりおすすめではないですが、自前のコンピュータをWebサーバとして用意してブログを公開する方法もあります。
私はこの方法はあまり詳しくないのですが、最低限、自宅のサーバをインターネットに公開するために自宅のルータ設定をいじるための知識や、Webサーバを導入する知識、さらにブログを書くツールの用意(WordPress/Drupal/自作など)が必要になります。
それから、Webサーバを外部からの不正アクセスなどから守るためのセキュリティの知識と、知識の継続的なアップデートは必須です。(さもないと、自分のWebサーバが攻撃者の踏み台として利用されていてもそれに気付けない、あるいは気付いても何も対処できないなどの事態を招きかねません)
ブログツールを選ぶ
レンタルサーバでやっていく人、自宅サーバでやっていく人は、ブログを書くためのツールをサーバにインストールする必要があります。(さもなくば自作する必要があります)
ブログツールの定番は、WordPress、Drupal、Joomlaの3つ。WordPressが圧倒的に人気で、拡張機能も豊富です。
こうしたツールは単体ではあまり多くのことはこなせず、「プラグイン」と呼ばれる拡張機能を自分なりに組み合わせて自分のブログを作っていくのが普通です。
拡張機能は世界中の色々な人たちの手によって作られ公開されているので、種類も様々です。
拡張機能を使うと、例えば次のようなことができます。
- ブログ訪問者数の推移を管理者用画面に分かりやすくグラフ表示する。
- 定期的に自動で記事をクラウドストレージ(Amazon S3など)にバックアップする。
- サイト内の検索機能を簡単に追加する。
- 記事のエディタを一新してスピーディに書ける操作性を実現する。
プラグインの他に、サイトの色、ボタン形状、メニュー配置など(「テーマ」などと呼ばれます)を一括で設定してくれる機能もたいてい備わっています。
テーマもプラグインと同様に世界中で作成・公開されており、選択の幅がとても広いです。
自分の感性に合うテーマを探す作業自体もとても楽しいものです。
どのツールを使うのかは、結局その人の好みになるので、楽しみながら選んでみるとよいでしょう。
ドメインを取得する
.com .jp .net
2021年4月29日現在の代表的なサービス:お名前.com さくらのドメイン ムームードメイン
ドメインとは、WebサイトのURLの「https://」や「http://」の直後に付くもののことで、
例えばこのサイトの場合は「slash-mochi.net」がドメインです。このドメインは、私が年額を払って取得・維持しているものです。
無料のブログサービスやレンタルサーバなどを使うと、自分のドメインを取得しなくてもブログサービスのドメインの子分(サブドメイン)を使って自分のサイトが運営できるので、実はブログを始めるにあたってドメインの取得は必須要件ではありません。
ただし、ブロガーがドメインを取得することで得られるメリットはいくつかあります。
- ドメインそのものを自分のブランドとして育てられる。
- ドメインの契約にはお金と身元情報が必要になるため、サイトの信頼感に良い影響を与える。
- ブログ環境を引っ越しても同じURLでブログが継続できる。
- 取得したドメインでメールアドレスが作れる。
- 検索にひっかかりやすくなることがある。(ドメインによる)
逆に、デメリットとしては次の点が挙げられます。
- 一定期間毎にお金が必要になる。金額はドメイン毎にかなり異なる。安くて年間10円程度、高くて年間ウン十万円ひょっとしたらもっとかかるかも。
- お金を支払い損ねると使ってきたドメインそのものが他の人のものになってしまうことがある。そうなるとサイトのURLを変えざるを得ないため色々面倒。
- ブログサービスの大御所のサブドメインでブログをつくった方が、ブログ開設当初はサイト訪問者数が少し多めになる傾向がある。
自分のこだわるポイントに照らして、ドメインを取得するか判断してみるとよいでしょう。
セキュリティ対策をする
どんな技術ブログを運営する場合でも、次の対策は必要です。
記事に対するコメントを承認制にする
記事に全く無関係な内容の英語のスパムコメントが付くことがあります。決して頻度は低くありません。
そうしたコメントには決まって宣伝目的や悪意によるリンクが付いており、ブログ訪問者をそのリンクに誘導してしまうことになります。
こうしたトラブルの種を潰すためにもコメントは自分の目で確かめてから掲載可能とする、つまり承認制とすべきです。
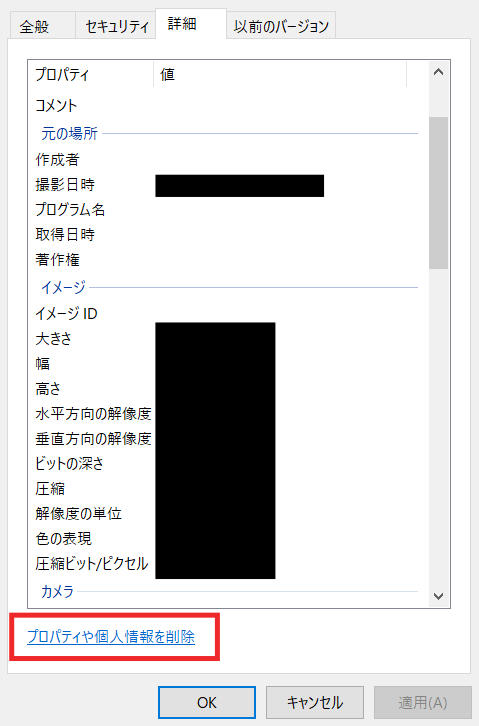
画像はEXIF情報を削除してから掲載する
スマートフォンなどで撮影した画像ファイル(JPEG形式など)には通常、撮影した場所を表すGPS情報やスマートフォンの機種情報などが含まれています。
こうした情報はEXIFと呼ばれており、特殊なツールで画像ファイルを読み込むと撮影した場所が簡単に割り出せてしまいます。
もしも自宅で撮影した写真をそのままブログに掲載したら、ブログ訪問者に自分の住所が知られてしまう、というくらいの危機意識は必要です。
写真からEXIF情報を削除する方法は簡単です。
Windowsでしたら、
- 写真ファイルを右クリック(あるいは複数選択してから右クリック)
- 「プロパティ」をクリック
- 「詳細」タブをクリック
- 画面下部の「プロパティや個人情報を削除」をクリック(下図)

で削除できます。
LinuxでしたらImageMagickにEXIFを削除する機能が含まれているので、これを活用して複数の写真から一括でEXIF削除が可能です。
レンタルサーバや自宅サーバでブログを公開している場合は、以下の対策も必要です。
サイトをSSLに対応させる
SSL暗号化(HTTPSアクセス)に対応していないサイトにChromeなどのブラウザでアクセスすると、「保護されていないサイト」と表示されたり、警告のようなマークが表示されたりします。
今どきのWebサイトはSSL対応が「あたりまえ」となっており、対応していないサイトはGoogleなどの検索順位が大幅に下げられたり、ブログ訪問者からの印象も「警告が出る怪しいサイト」などと悪いものになりがちです。
SSLに対応することで、サイトの改ざん防止やサイト運営者のなりすまし防止になるので、よほどの事情がない限りはSSL対応しておくべきです。
SSL対応は多くの場合お金がかかりますが、Let’s Encryptなどで無料(または寄付)で実現する方法もあります。
この「// もちぶろ」はLet’s EnctyptでSSL対応しています。
記事の作成に便利なツールを使う

特にソフトウェア系のブログでは、ソースコードを掲載する機会がかなり多いと思います。
ソースコードはただ普通に文字列を掲載しただけでは読者が読みづらいことが多く、ソースコード特有の工夫が必要です。
次のポイントが満たせれば良いでしょう。
- 等幅フォントである。半角文字がすべて同じ横幅のフォントを使うと、ソースコードの場合はとても読みやすくなります。
- ソースコードの文法規則によって単語で色分けされる。必然的に様々な言語への対応が必要になります。
- 行番号が表示される。
- 長めの行があっても途中で改行されない。改行されたソースコードはとても読みにくいです。
Qiitaなどの技術者向けブログサービスではソースコードを見やすく公開する方法が最初から装備されている場合もありますが、
自前で用意する場合は次の方法がおすすめです。
GitHubのGistサービスを使う
この方法は比較的初心者向けです。
GitHubのアカウントが必要です。
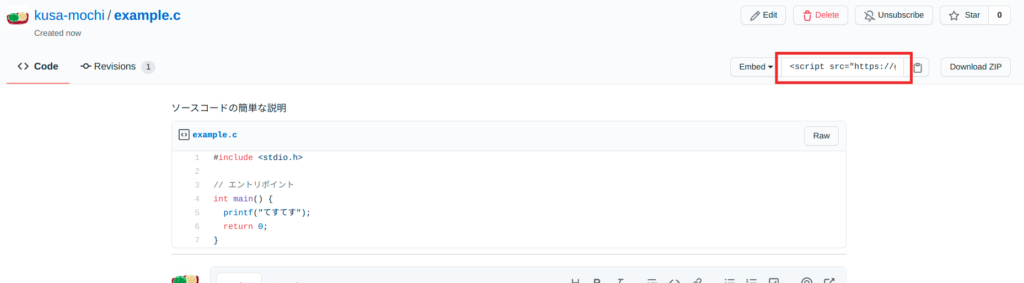
この方法を使うと、ブログにはこんな風にソースコードを表示できます↓
以下やり方。
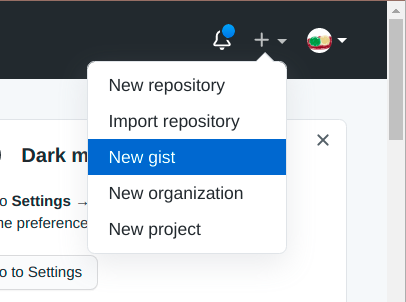
GitHubの画面の右上の + ボタンをクリックし、「New gist」をクリックします。

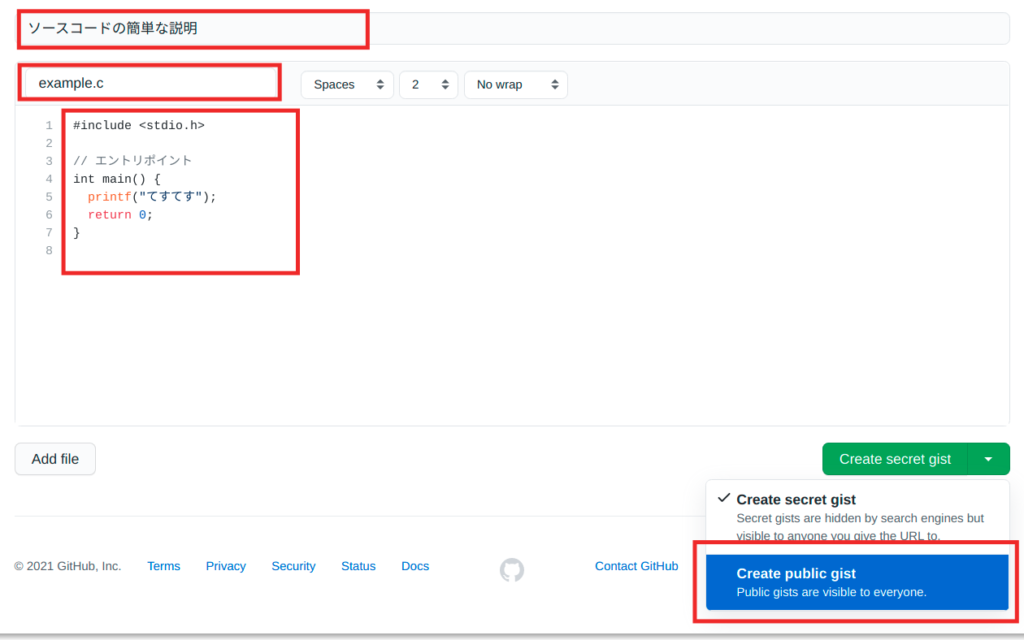
ソースコードの簡単な説明(任意)、ファイル名、ソースコードを書き、「Create secret gist」の右側にある▼ボタンをクリックし、「Create public gist」をクリックします。

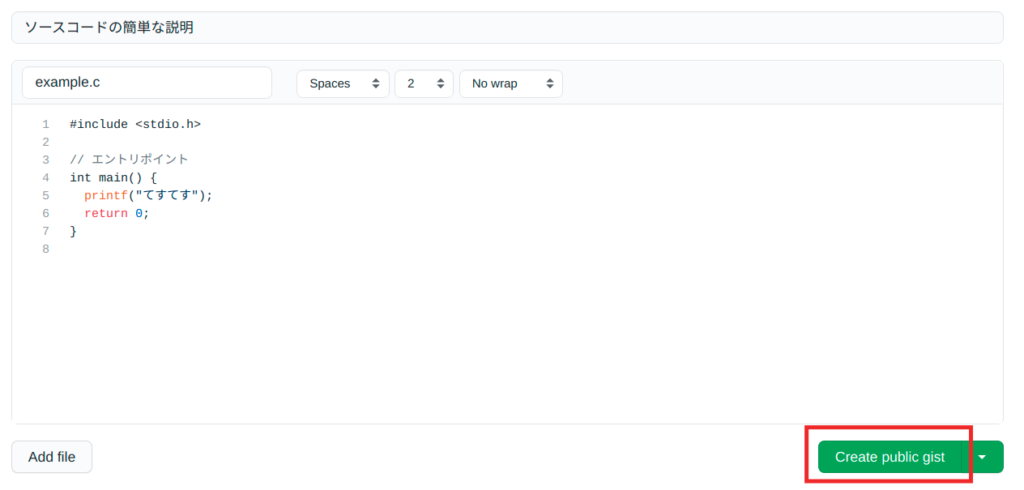
「Create public gist」ボタンをクリックします。

画面右上にある <script src=・・・・ をすべてコピーし、自分のブログ記事でソースコードを表示したい箇所に貼り付けます。

Hightlight.jsを活用する
Hightlight.jsは、オープンソース(ネット上の有志で開発している)の無償ライブラリです。
この方法ではGitHubなどのアカウントは不要ですが、簡単なHTMLを編集する程度の技術が必要です。
ブログで次のような感じでソースコードを掲載できますが行番号が表示されないので、行番号を表示するためのCSS等を自分で作り込む必要があります。
#include <stdio.h>
// エントリポイント
int main() {
printf("てすてす");
return 0;
}以下やり方。大きく、「自分のウェブサイトのファイル構成を自分でいじれる場合」と「いじれない場合」の2通りに分かれます。
自分のウェブサイトのファイル構成を自分でいじれる場合
レンタルサーバや自宅サーバなどを活用しており、サーバ内のファイルの編集・差し替えができる場合はこの方法がおすすめです。
HTMLを編集できる程度の知識が必要です。
公式サイトからライブラリをダウンロードします。
ライブラリ(JavaScriptファイル、CSSファイル)を自分のウェブサイトのテキトーなフォルダに配置します。
自分のウェブサイトのHTMLを編集し、そのライブラリを呼び出すようにします。
自分のウェブサイトのファイル構成を自分ではいじれない場合
ブログサービスを利用しており、サイトを構成するファイルを自分では編集・差し替えできない場合はこの方法がおすすめです。
このページの「CDN Hosted」の段落を参考に、外部サイトからライブラリを読み込むコードをブログ記事の中に書き込みます。
Googleなどの検索にかかるようにする
一昔前はGoogleなどの検索エンジンの「クローラ」と呼ばれるプログラム向けに、サイトの情報を効率よく読み取れるようにHTMLのMETAタグを編集したり、というノウハウが重要でしたが、
最近ではクローラのアルゴリズムの進化や性能の向上によりほぼ不要なノウハウになっています。
ただし注意すべき点はあります。
自分が管理しているブログ環境によっては、既定の設定や設定の誤りによりクローラの巡回を拒否する設定になっている場合があり、
もしもこのような設定になっているとGoogleなどの検索サイトに表示されなくなってしまいます。
ブログは書いたらすぐに検索サイトに表示される訳ではなく、1週間程度の時間は必要ですが、いつまで経っても検索にかからない場合は一度自分のブログ環境の設定を見直してみると良いと思います。
ブログ運営上の注意

善良な人であれば特に意識するまでもないことですが、以下注意しましょう。具体的なところは、いつか機会があったら別途記事にしてみようと思います。
- 特定の人・団体・人種等の誹謗中傷をしない
- 本人の承諾無く周囲の個人情報を公開しない
- 意図しないタイミングで自分の個人情報を公開しない
- 著作権、商標権、肖像権を侵害しない
- 他人の製品等を記事で扱う場合はライセンス規約に則る