もくじ
やりたかったこと
Vue.jsはとても便利だ。
ひと昔前のjQueryで開発していた頃と比べて、データと処理が分離されて処理がとても追いやすいし、イベントと処理の対応関係が整理しやすい。
そんなVue.jsだけど、
つくったVueコンポーネントの取説みたいなものが簡単につくれないかな
とも感じていた。
最近これを実現してくれるツールを見つけたのでちょっと試してみた。
筆者の環境
ざっくりと、私が試した環境をば。
| OS | Windows 11 Pro 64bit 21H2 |
| Node.jsバージョン管理ツール | fnm 1.30.1 |
| Node.js | v16.13.2 |
| npm | 8.1.2 |
| コンソール | PowerShell 7.2.1 |
ツールの候補
Vue.jsのコードからドキュメントを生成するツールでまだデファクトスタンダードなものは無いけど、
GitHubでスターの多い次のものを候補とした。
Vue Styleguidistを試してみた(失敗)
結果からいうと、このツールではドキュメントの生成が一度も成功しなかった。
そもそも、このツールは2022年2月5日現在もVue 3に対応するべく開発が続けられているところらしい。
それならばとVue 2でも試してみたけれどエラーが発生してドキュメントが生成できなかった。
以下、実際に筆者がやってみたこと。
- @vue/cliのグローバルインストール
npm i -g @vue/cli - Vue.jsアプリのひな型ソースコード生成。Vue 3, dart-sassのみ選択。
vue create my-app - フォルダ移動
cd my-app - ツールインストール
vue add styleguidist - ドキュメント生成開始
npm run styleguide
結果、
Cannot find module ‘vue-template-compiler’
というエラーが発生し、ドキュメントは生成されなかった。
Vue 3ではなくVue 2に変えて同じことを試してみたけど、今度は
vuedoc-loader.jsが見つかりませんよ (筆者によるテキトー和訳)
というエラーに見舞われまた失敗した。
とりあえずこのツールからは一旦離れて次のツールを試してみた。
Vueseを試してみた
こちらは最終的にドキュメント生成まで漕ぎつけることができた。
2022年2月5日現在、公式ドキュメントに
このドキュメントはVue 2.xが対象だぞ (筆者のテキトー和訳)
と書いてあったので、Vue 2で試した。
2022/2/6追記:Vue 3で試しても上手くいった。
実際にやった手順は以下。
- @vue/cliのグローバルインストール
npm i -g @vue/cli - Vue.jsアプリのひな型ソースコード生成。Vue 2, dart-sassのみ選択。
vue create my-app - フォルダ移動
cd my-app - @vuese/cliのグローバルインストール
npm i -g @vuese/cli - ドキュメント生成開始
vuese gen - ドキュメント表示
vuese serve --open
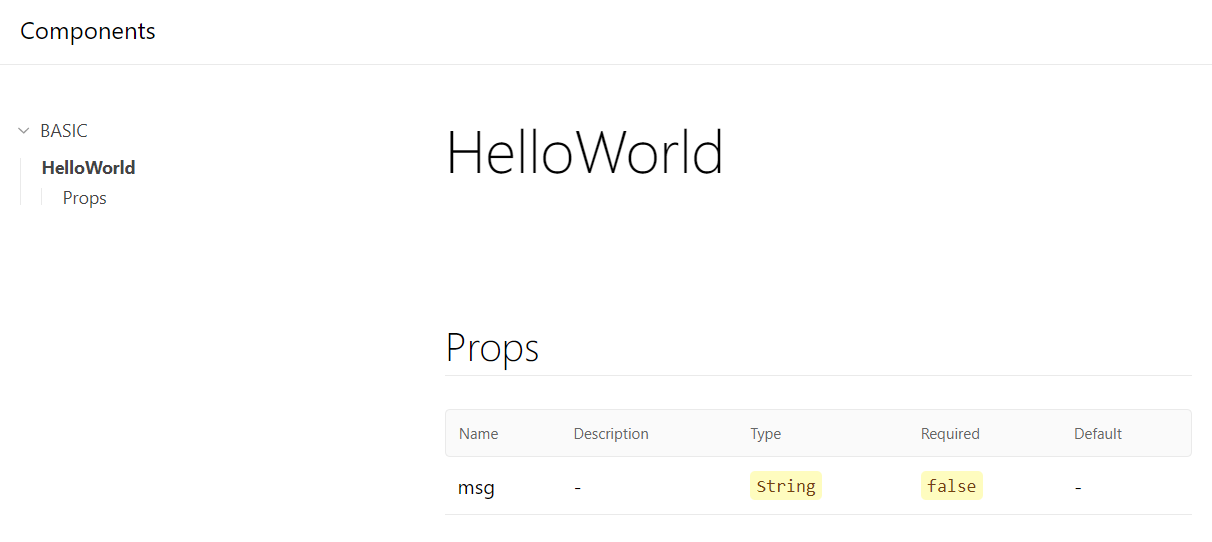
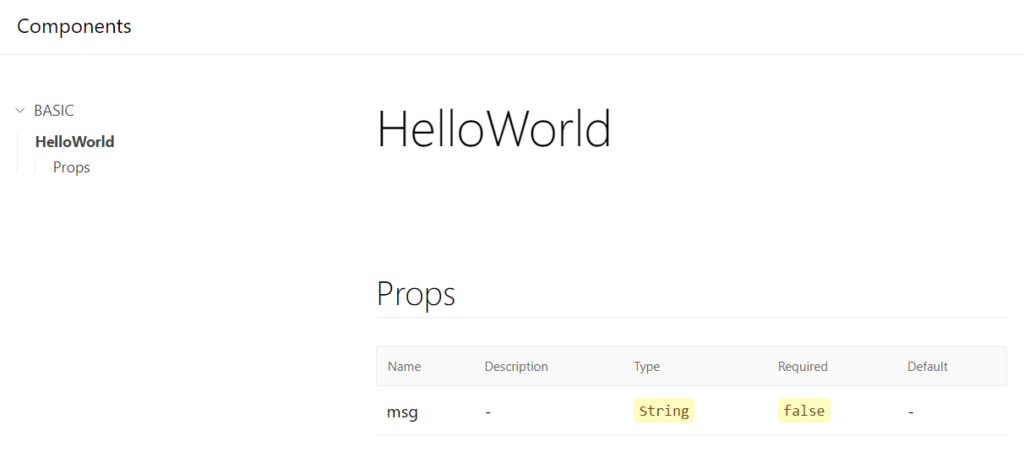
結果、次のようなドキュメントが生成・表示された。ひとまずはめでたしめでたし。

結論
2022年2月5日現在、Vue.jsアプリのソースコードからVueコンポーネントの取説的なドキュメントを簡単に作成するツールとしてVueseが有用かも。
今後
具体的にどこまでの内容がドキュメント化できるのか試してみたい。