flexboxについてはこちらのページで説明している。
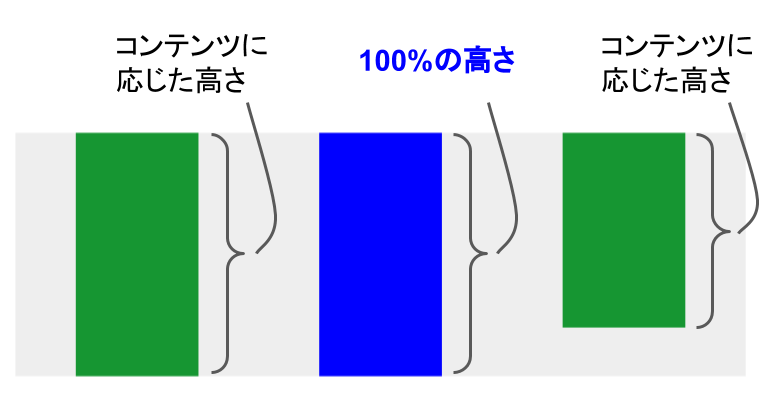
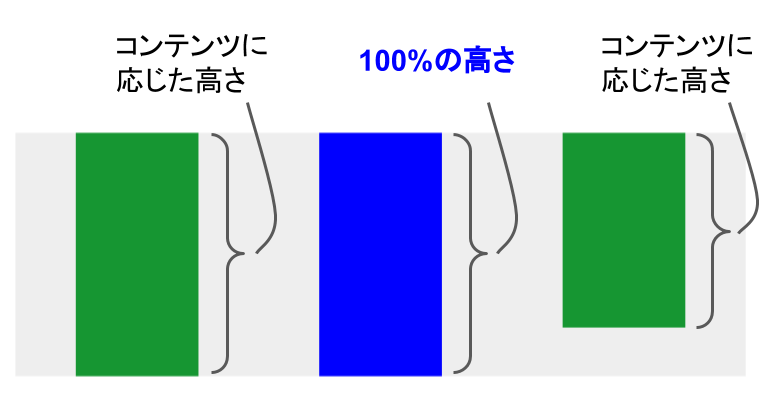
flexboxで、次のように要素を並べて表示したいとする。

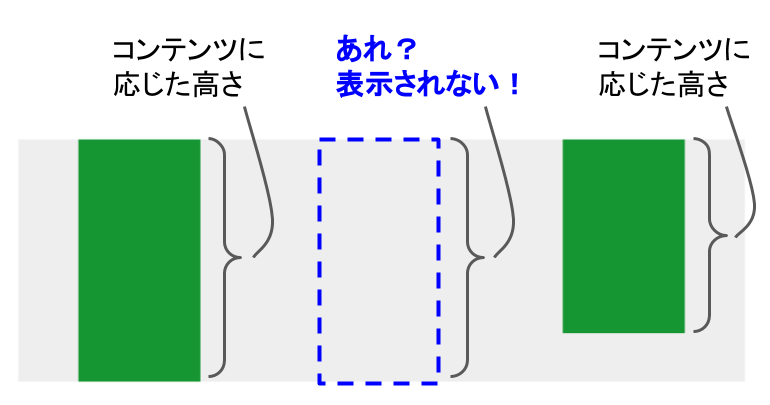
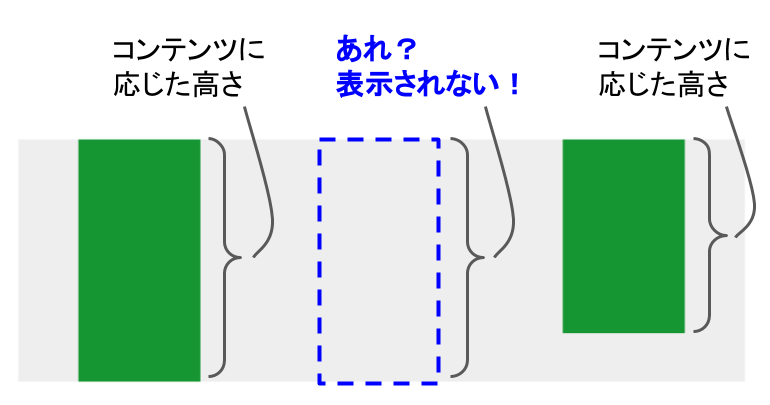
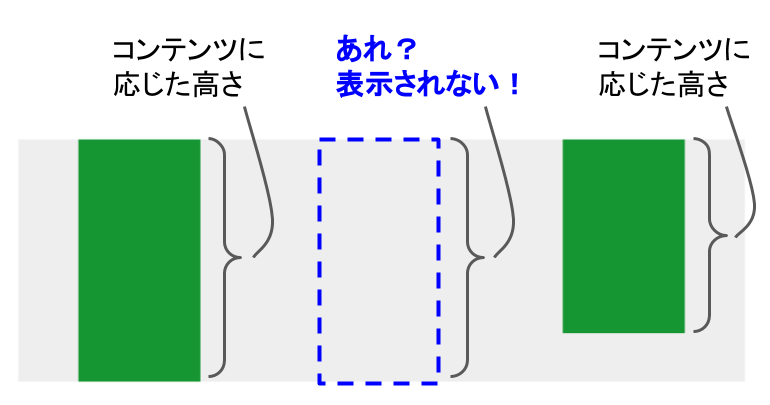
このとき、flexboxの子要素(並べる要素)の高さ指定を誤ると次のように高さがゼロになってしまい、表示されないことがある。

次の対処をすると直ることが多い。
- flexboxの設定を
align-items: stretch; にする。 - 子要素(上図の青い要素)の高さ指定をなくす。
height: 100%;もダメ。とにかくなくす。

flexboxについてはこちらのページで説明している。
flexboxで、次のように要素を並べて表示したいとする。

このとき、flexboxの子要素(並べる要素)の高さ指定を誤ると次のように高さがゼロになってしまい、表示されないことがある。

次の対処をすると直ることが多い。
align-items: stretch; にする。height: 100%; もダメ。とにかくなくす。