CSS
[Vue.js] コンポーネントの色をコンポーネントの外側から指定する方法
もくじ どんな場合に必要か 1つ目:HTMLテンプレートに設定する属性で色を指定する方法 2つ目:HTMLテンプレートに設定するクラスで色を指定する方法 2つの方法の比較 どんな場合に必要か あるコンポーネントで、使いみ … 続きを読む
flexboxの子要素の高さが0(ゼロ)になってしまう現象の対策
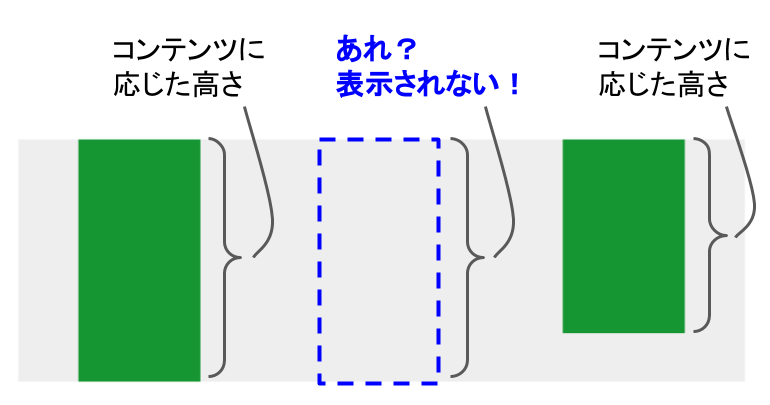
flexboxについてはこちらのページで説明している。 flexboxで、次のように要素を並べて表示したいとする。 このとき、flexboxの子要素(並べる要素)の高さ指定を誤ると次のように高さがゼロになってしまい、表示 … 続きを読む
Bootstrapでモーダルを複数重ねて表示する
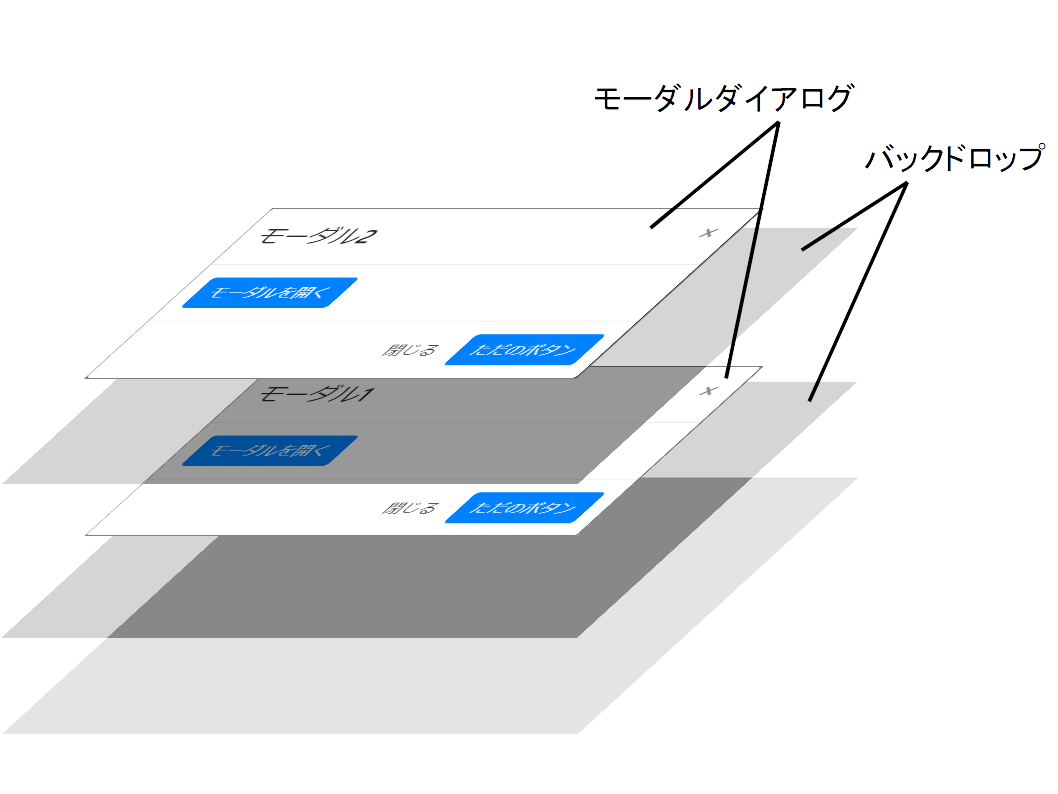
Bootstrapにはモーダルダイアログを表示するための仕組みが備わっているけど,モーダルダイアログを2個以上重ねて表示する仕組みは用意されていない。 そもそも,2個以上重ねるとユーザビリティが損なわれるからやってはダメ … 続きを読む
タッチ操作に不慣れな人のためのボタン
タッチ操作に不慣れな人 こんな光景を見聞きしたことはないだろうか。 おばあちゃんがタブレットを操作しようとしても,画面上のボタンがちっとも反応しない。 おじいちゃんがスマートフォンを操作するとボタンが長押しになる。 そも … 続きを読む
Webサイト上でネットワークグラフを描画する方法
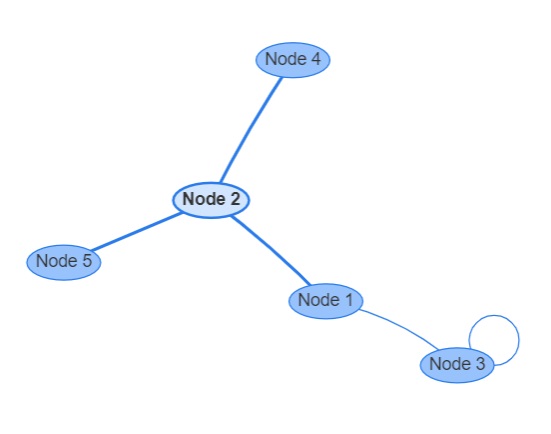
描画できるもの vis-networkというライブラリを使うと,例えばこんなネットワークグラフが描ける。 このグラフ,マウスによる操作もできる。 線でつながれた楕円形をドラッグすると,その楕円形を好きな場所に移動できる。 … 続きを読む
Vue-CLI利用時に,CDNでCSSを読み込む方法
Vue.jsのver.2.xではpublicディレクトリ内のindex.htmlに<link>タグを追記すればいけたけれど,ver.3.xではこの方法では読み込まれなくなっている,という報告がある。 Vue.jsの … 続きを読む
CSSの優先順位と,!importantの使いどころ
もくじ 大雑把にいえば もっと詳しくいうと 例1 例2 !important指定について !importantの使いどころ 大雑把にいえば CSSの優先順位は,大雑把にいえば,何に対してスタイルを定義するかで決まる。こん … 続きを読む